今天要開始進入實作了,首先我們先從後端開始開發。
首先建立一個後端專案blog-backend(這邊名字看個人喜好定義),接著透過VScode(下載連結)開啟專案。
會看到專案空空如也:
因為專案需要版本控制的關係,所以先做git初始化。
首先先在專案上建立.gitignore(不希望被git追蹤的檔案),在.gitignore 檔案裡面加上node_nodules/。
接著初始化git,輸入git init
git init
這樣就可以開始追蹤現有的專案內容。
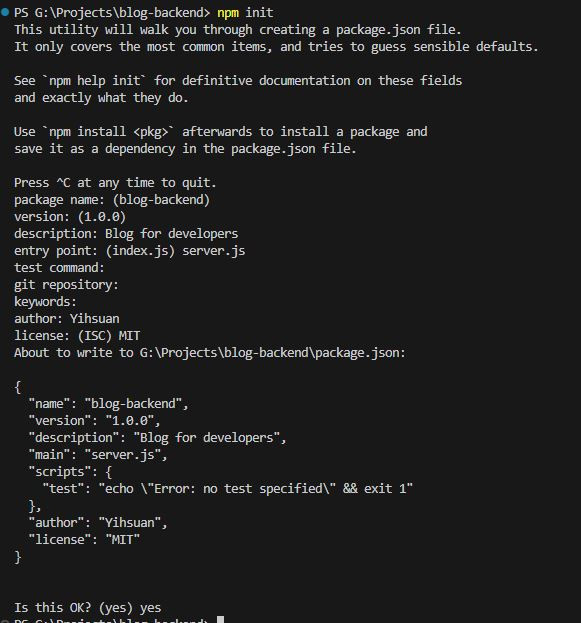
輸入npm init
npm init
接著會看到終端機裡面出現一堆設置問題
(基本上全部按enter跳過也沒有什麼影響,後續可以在package.json再進行修改)
🔸補充:MIT license是什麼
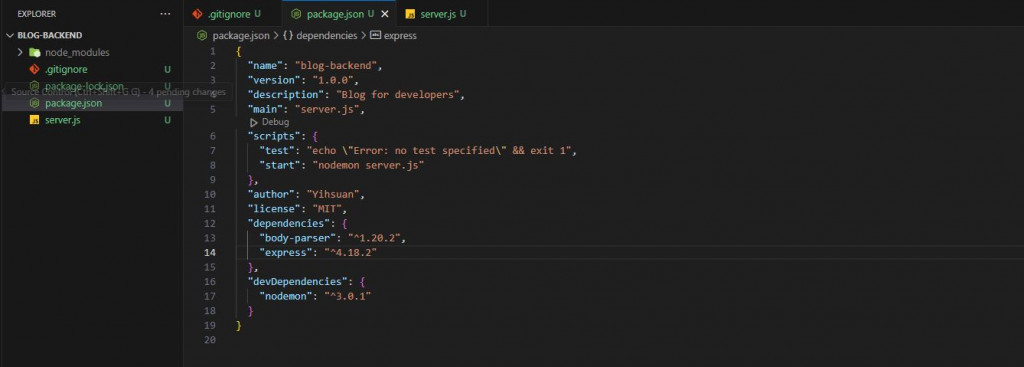
這時候就會看到資料夾底下生成了package.json(用來管理套件的檔案)
我們要來安裝Express和開發需要使用到的套件
npm install --save express body-parser
npm install --save-dev nodemon
🔸補充安裝套件說明:
nodemon:使用 nodemon 啟動應用程式時,它會監視所有的 .js 檔案變化,當檔案變更時nodemon 會自動重新啟動該應用程式。
body-parser:用於解析 HTTP 請求主體中的資料。當客戶端向伺服器發送 POST 或 PUT 請求時,請求的主體可能包含重要的資料(例如,使用者資料)。
body-parser 幫助伺服器解析這些資料,使其可以在 Express 中使用。
在專案內建立server.js,接著我們在package.json裡面設置啟動專案的指令
在script底下輸入"start": "nodemon server.js"
(此時因為server.js還是空的,在終端機輸入指令會沒有反應)

先來簡單介紹路由是什麼,根據官方Express
路由是指判斷應用程式如何回應用戶端對特定端點的要求,而這個特定端點是一個 URI(或路徑)與一個特定的 HTTP 要求方法(GET、POST 等)。
每一個路由可以有一或多個處理程式函數,當路由相符時,就會執行這些函數。
路由定義的結構如下:
app.METHOD(PATH, HANDLER)
其中:
app 是 express 的實例。METHOD 是小寫 HTTP 的方法(get、post...等)。PATH 是伺服器上的路徑。HANDLER 是當路由相符時要執行的函數。在server.js裡面放入以下程式碼來啟動最基本的express程式
const express = require('express');
const app = express();
const port = 5000;
// 對根路由 (/)(應用程式的首頁)發出 GET 要求時會回應'hello world'
app.get('/', function(req, res) {
res.send('hello world');
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
}); //綁定和監聽指定主機和端口(port)上的連接
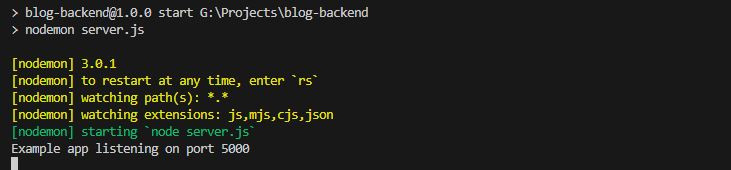
接著啟動server,輸入我們先前在package.json設定的指令
npm run start
成功啟動會如下圖
此時在瀏覽器中輸入http://localhost:5000就可以看到訊息了
express.Router這個類別用來建立可裝載的模組路由處理程式。Router 實例是一個完整的中介軟體與路由系統。
當我們api的數量越來越多時,不可能全都放在server.js裡面,會變得難以維護,所以我們要使用express.Router,來將不一樣的路由分開進行管理。
首先先在當前專案下建立一個routes資料夾,並在裡面建立posts-routes.js的檔案
(之後會在這個檔案擺放使用者相關的api,但現在先簡單放入程式碼,測試是否成功)
//posts-routes.js
const express = require('express');
const router = express.Router();
router.get('/', (req,res,next)=>{
console.log('GET Request');
res.json({message: 'It works!'});
})
module.exports = router;
在server.js 引入 postRoutes
//server.js
const express = require('express');
const app = express();
const port = 5000;
const postRoutes = require('./routes/posts-routes');
app.use('/api/posts', postRoutes);
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
});
接著就可以在http://localhost:5000/api/posts看到回應的內容了